How sort the members of a site on the preview dashlet dashboard of the site?
- Alfresco Hub
- :
- ACS - Forum
- :
- Re: How set the order of the site members on the d...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Our teams have developed two shares that work perfectly, the only difference is in the dashlet of the members of the single site are sorted by last name [first name] in one while in the other are sorted by name [last name]. Which property is such a difference?
Greetings.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How set the order of the site members on the dashlet?
ty for response douglas , your link are been very helpful and i think they can solved by problem and answer to my question, for your question, the dahslet i'm talking about is the standard documented here http://docs.alfresco.com/5.2/concepts/sites-dashlet-use.html.
let you know if i solved my problem with your advise.
Greetings
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How set the order of the site members on the dashlet?
K the response of Douglas help me a lot, i'm not found on alfresco 4 the javascript colleagues.get.js , but i found the script site-members.js to customize for sort by surname instead name:
// Sort the member list by name
items.sort(function (membership1, membership2)
{
var name1 = membership1.firstName + membership1.lastName,
name2 = membership2.firstName + membership2.lastName;
return (name1 > name2) ? 1 : (name1 < name2) ? -1 : 0;
});
....................................................................
if ((firstName !== undefined) || (lastName !== undefined))
{
name = firstName ? firstName + " " : "";
name += lastName ? lastName : "";
}
............................................................................
// Sort the member list by surname
items.sort(function (membership1, membership2)
{
var name1 = membership1.lastName + membership1.firstName,
name2 = membership2.lastName + membership2.firstName;
return (name1 > name2) ? 1 : (name1 < name2) ? -1 : 0;
});
.....................................................................
if ((firstName !== undefined) || (lastName !== undefined))
{
name = lastName ? lastName + " ": "";
name += firstName ? firstName : "";
}
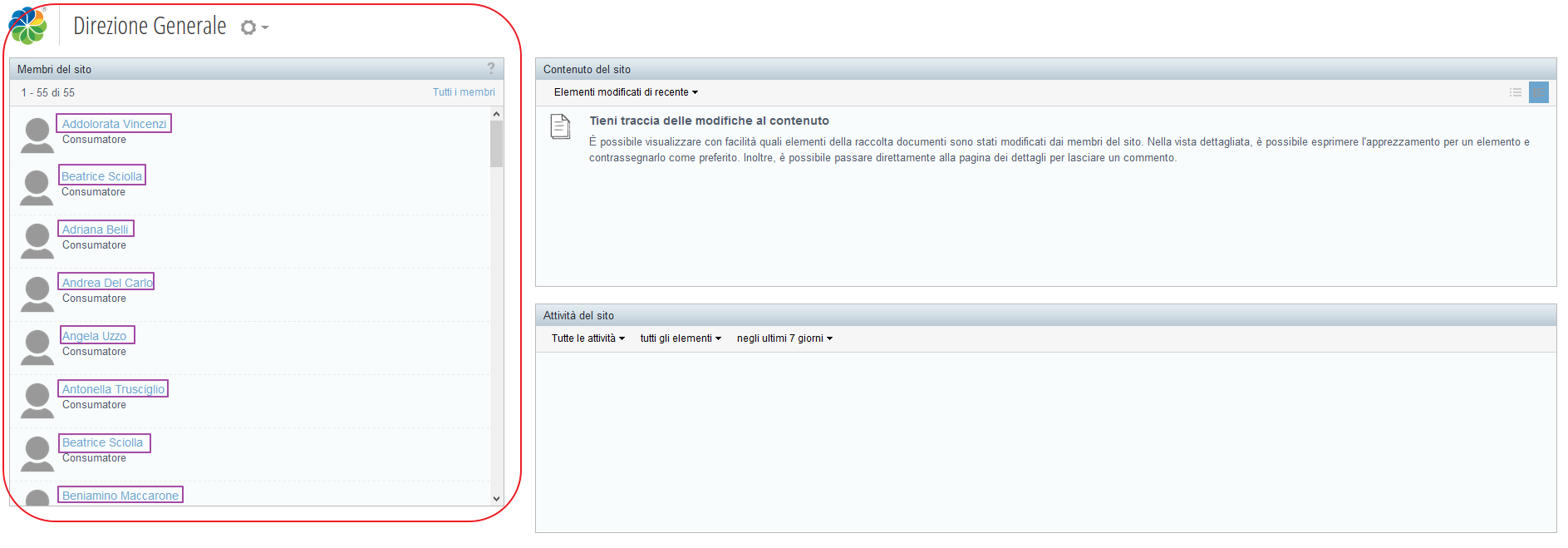
it's work when i go to the dashlet "All Members" of the site but it's not work for the "preview" in the site dashboard, there is some other javascript i need to modify? here i put a image of the problem:

They are order for name not surname. Someone can help me with that.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How set the order of the site members on the dashlet?
Hello.
Based on your text and the attached image, I could not understand what is and what is not working.
Can you please elaborate?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How sort the members of a site on the preview dashlet dashboard of the site?
...I think Marco wants to sort the Users by lastName+firstName not by firstName+lastName which is the default sorting in the dashlet.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How sort the members of a site on the preview dashlet dashboard of the site?
yes like martin said, sorry for the misunderstanding
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How sort the members of a site on the preview dashlet dashboard of the site?
Are you on Alfresco 4 yet?
The file colleagues.get.js, at least in Alfresco Share 5.2.e, is the file used for the dashlet Site Members:
<shortname>Site Members</shortname>
<description>Lists members in the collaboration site</description>
The file site-member.get.js is used by the webscript responsible to return data for the Site Members "page":
<shortname>site-members</shortname>
<description>Site Members component</description>
In this case, I don't know if the name of the file is right, as there are both site-members.js (the client side javascript file) and site-member.get.js (the webscript's controller).
So, there are different places to check/change, and I am not sure if you are talking about what I think you are.
Besides that, I still didn't get what is the preview you mentioned.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How sort the members of a site on the preview dashlet dashboard of the site?
Sorry Douglas you were right from the start, for some reason my brain is trying to find the colleagues.get.js under alfresco webapp not the share, i have solved all. For anyone have the same issue you can find more detail into this question Sort site members by surname not name on site dashboard.
P.S i don't now how to call the scrool panel of the site-members show on the left side of the site dashboard , i think is acceptable call it "preview panel of the members of the site".
Greetings.
Ask for and offer help to other Alfresco Content Services Users and members of the Alfresco team.
Related links:
- Where is the file that contains the JMS configurat...
- How to know the folder which triggered action
- Problem Size: Converting Document at PDF/A (label....
- How to call search api from surf webscript (share ...
- How to remove alfresco default properties for any ...
- Syntax for searching datetime property in Postman
- Full Text Search in Community 7.x
- Filtering people according mail
- People dashlet
- Manage rules in the alfresco 7.4 community I Need ...
- Alfresco Community v4.0 (2012), Ubuntu 12.04, Mysq...
- Metadata extraction not working
- Enterprise Pricing 2024
- Reference Architecture for 23.x
- Endpoint liveness/readiness probes for Alfresco Se...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
