Not able to preview .ply files
- Alfresco Hub
- :
- ACS - Forum
- :
- Not able to preview .ply files
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not able to preview .ply files
I have an STL previewer which can preview the file with mime type "application/sla" in alfresco. So I want to render the file with the mime type "application/ply" as "application/sla". For this, I have created a rule on a folder with the following script
var renderingEngineName = 'reformat';
var renditionDefinitionName = 'cm:stl';
var renditionDef = renditionService.createRenditionDefinition(renditionDefinitionName, renderingEngineName);
renditionDef.parameters['mime-type'] = 'application/sla';
renditionService.render(document, renditionDef);
And I am also able to see rendition child in node browser as given in a below image
But still, I am not able to get a preview of the files with mime type "application/pla".
I would be great if anyone can help me with this.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Not able to preview .ply files
You must register your transformation as a thumbnail definition via a Spring bootstrap configure and customize the web previewer component to actually use your rendition for display. Look at how the PDF preview thumbnail definition is registered and referenced in the web-preview configuration.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Not able to preview .ply files
Thanks, Axel
I have registered thumbnail in the following way
<bean id="thumbnailDefinitionSTLpreview" class="org.alfresco.repo.thumbnail.ThumbnailDefinition">
<property name="name" value="stl" />
<property name="mimetype" value="application/sla" />
<property name="transformationOptions">
<!-- The thumbnail definition have transformationOptions mandatory -->
<!-- But there are none for pdf, so use SWFTransformationsOptions as a dummy -->
<bean class="org.alfresco.repo.content.transform.swf.SWFTransformationOptions">
<property name="flashVersion" value="9" />
</bean>
</property>
</bean>
<bean id="baseThumbnailRegistry" abstract="true">
<property name="contentService" ref="ContentService"/>
<property name="renditionService" ref="renditionService" />
<property name="transactionService" ref="TransactionService" />
<property name="tenantAdminService" ref="tenantAdminService" />
<property name="redeployStaticDefsOnStartup" value="${system.thumbnail.redeployStaticDefsOnStartup}" />
<property name="thumbnailDefinitions">
<list>
<ref bean="thumbnailDefinitionMedium" />
<ref bean="thumbnailDefinitionDoclib" />
<ref bean="thumbnailDefinitionImgpreview" />
<ref bean="thumbnailDefinitionAvatar" />
<ref bean="thumbnailDefinitionAvatar32" />
<ref bean="thumbnailDefinitionPDFpreview" />
<ref bean="thumbnailDefinitionWebpreview" />
<ref bean="thumbnailDefinitionSTLpreview" />
</list>
</property>
<property name="thumbnailRenditionConvertor" ref="thumbnailRenditionConvertor" />
</bean>and in "web-preview.get.config.xml" have also added following code
<condition mimeType="application/sla">
<plugin src="webpreview" paging="true">STLViewer</plugin>
<plugin srcMaxSize="500000">Image</plugin>
</condition>
<condition thumbnail="stl">
<plugin src="stl" paging="true">STLViewer</plugin>
</condition>and in order to create a thumbnail, I am executing a script on a folder rule which is as follows
document.createThumbnail("stl", true);
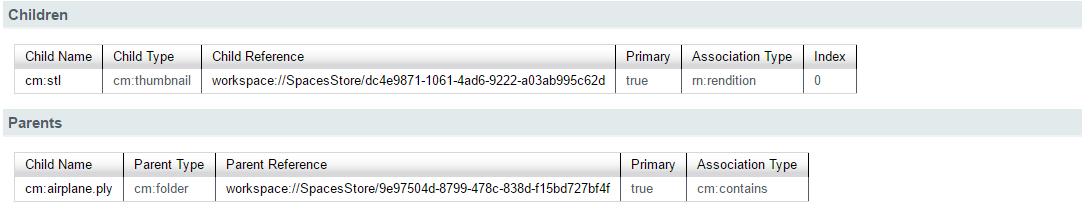
document.save();and also able to see "cm:thumbnail" child in node browser as shown in below image

But unfortunately still, I am not getting the preview of files with "application/ply" mime type.
I am attaching two more images below to make you more clear with a situation
this is how my actual file with "application/sla" mime type is getting previewed. But file with mime type is not getting preview properly which can be seen in below image
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Not able to preview .ply files
Have you found the solution?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Not able to preview .ply files
Ask for and offer help to other Alfresco Content Services Users and members of the Alfresco team.
Related links:
- Need Urgent Advise: Inconsistent Content Store
- Where is the file that contains the JMS configurat...
- How to know the folder which triggered action
- Problem Size: Converting Document at PDF/A (label....
- How to call search api from surf webscript (share ...
- How to remove alfresco default properties for any ...
- Syntax for searching datetime property in Postman
- Full Text Search in Community 7.x
- Filtering people according mail
- People dashlet
- Manage rules in the alfresco 7.4 community I Need ...
- Alfresco Community v4.0 (2012), Ubuntu 12.04, Mysq...
- Metadata extraction not working
- Enterprise Pricing 2024
- Reference Architecture for 23.x
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
