Stencil (App Definition could not be saved) APS
- Alfresco Hub
- :
- APS & Activiti - Forum
- :
- Stencil (App Definition could not be saved) APS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Stencil (App Definition could not be saved) APS
Hello Members,
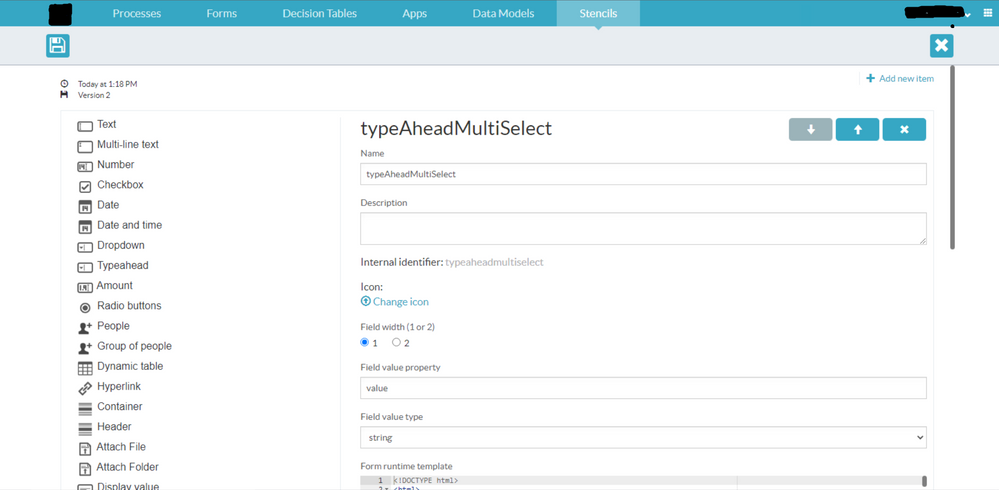
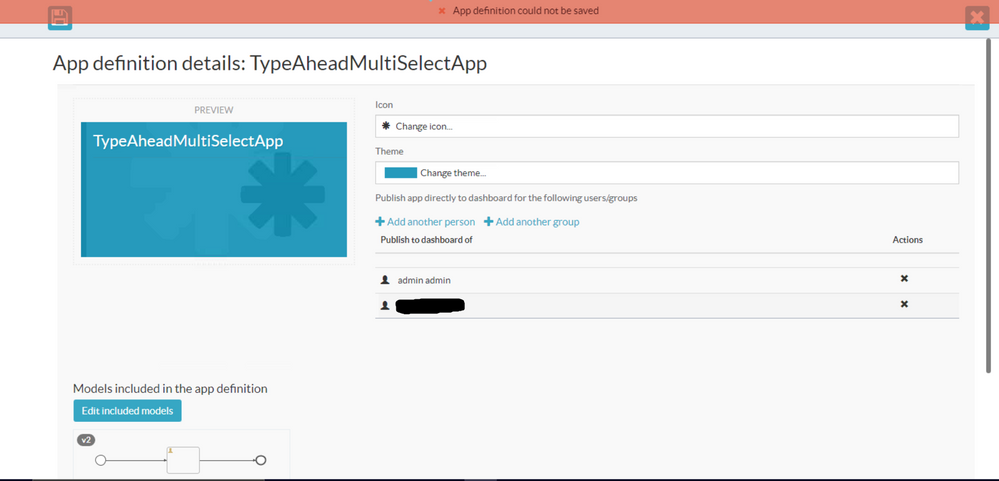
I have created a process inside that, I'm using a custom stencil to create a new option (TypeAheadMultiSelect Field). The process is saved properly with no error or warning. But While publishing an app or application I'm getting an error called [App definition could not be saved].
I'm using Alfresco Process Service Version 6.
Stencil Code:
Below are some attachment you can see.

It will be very benifical for the community, if someone solve the issue regarding stencil.
Thank you,
Amey
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Stencil (App Definition could not be saved) APS
Hello Member's
Regarding stencil (App Definition could not be saved) APS, that is not working on Activit 6, I have used Activiti 7 versions, I have tried to publish stencil app on Activiti version 7, It is published properly and working fine.
Activiti 6 is not supporting to publishing the stencil app, while an updated version Activiti 7 in which we can able to perform the stencil task and publish the stencil app.
Ask for and offer help to other Alfresco Process Services and Activiti Users and members of the Alfresco team.
- Cannot deploy Activiti Cloud on AWS using Amazon E...
- Activiti Core 8.1 product technology life cycle.(E...
- Activiti Core 8.1.0 tomat-embed-el conflict
- Activiti text in elements in bpmn model truncated
- Activiti 8.3.0 with JEE, activiti:delegateExpressi...
- Looking for an expert in Activiti 7.1.429
- Change default filter APS 2.4.2
- Send Email to a list of users with role as Admin
- APS SDK 2.4.1 released
- How to pause running process in APA
- group name in aps script task
- Alfresco process services trial integration with c...
- Logging problems
- Clear loaded processes
- Exception while invoking TaskListener: "java" is n...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.