How to display custom Stencil forms in Process Tasks within ADF application?
- Alfresco Hub
- :
- ADF - Forum
- :
- Re: How to display custom Stencil forms in Process...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to display custom Stencil forms in Process Tasks within ADF application?
hi,
I have used the demo app that comes with ADF and have made the demo app talk my Alfresco Processes Services application.
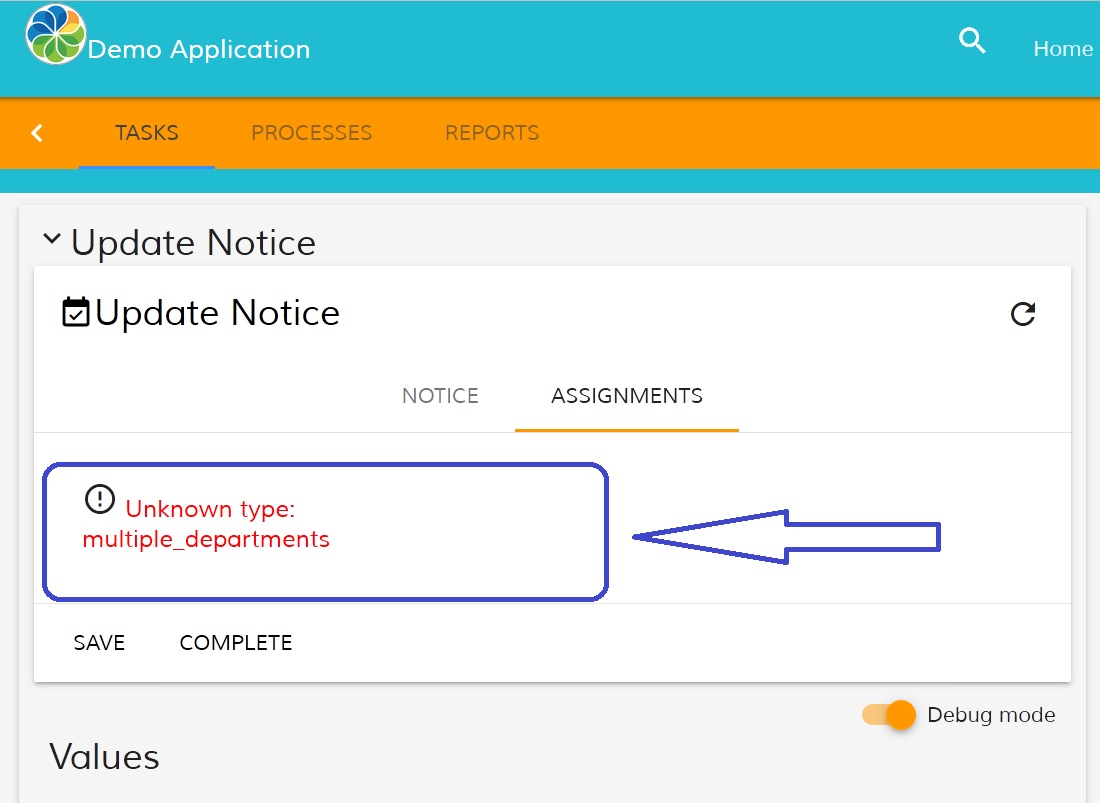
I am able to start my application, but one of my task forms has a custom Stencil component which needs to be displayed.
I get the below error, where "multiple_departments" is the field name in my custom form,

Please provide you views and suggestions... Thank you...
Regards.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display custom Stencil forms in Process Tasks within ADF application?
Hi @Paiyyavj13 _
did you get a look here?
alfresco-ng2-components/stencils.md at master · Alfresco/alfresco-ng2-components · GitHub
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display custom Stencil forms in Process Tasks within ADF application?
Thank you Eugenio... Looks like this should work... Let me try it out....
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display custom Stencil forms in Process Tasks within ADF application?
Hi Eugenio,
I tried the steps:
I added the below on my demo-app/index.html file:
<!-- Stencils integration --><script src="node_modules/ng2-activiti-form/stencils/runtime.ng1.js"></script> <script src="node_modules/ng2-activiti-form/stencils/runtime.adf.js"></script> <script src="http://localhost:8080/activiti-app/app/rest/script-files/controllers"></script>
I do not believe I need to restart my app- but just to be safe I restarted it, but this did not solve the issue. My custom Stencil is not visible yet, gives the same result as in the screenshot.
Do I need to write any TypeScript code? to make my custom js Controller work? If so, could you let me know where I should write this code? which file?
Please advise... Thank you...
Regards.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display custom Stencil forms in Process Tasks within ADF application?
this one is replacing custom stencil template .But i want same stencil in UI
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display custom Stencil forms in Process Tasks within ADF application?
You don't need declaring those extra javascript files. It is not possible to render Angular 1 stencils with ADF, you will have to create Angular components and register them as in the following documentation: https://github.com/Alfresco/alfresco-ng2-components/blob/master/ng2-components/ng2-activiti-form/doc...
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display custom Stencil forms in Process Tasks within ADF application?
In this example its replacing stencil template with new template whatever i have defined in custom-editor.component.ts .But I don't want to replace template . what i have to do ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display custom Stencil forms in Process Tasks within ADF application?
The first article is not for using your old stencils with ADF, it's for writing the Angular 2+ templates there, and also storing transpiled Typescript code as part of the controllers and APS database. It is not going to work with anything you created for Angular 1. So I suggest digging the custom components written in Angular instead.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display custom Stencil forms in Process Tasks within ADF application?
Can I use Imports in
@NgModule({ declarations: [ CustomStencil01 ], exports: [ CustomStencil01 ], entryComponents: [ CustomStencil01 ] })export class CustomEditorsModule {}
I want use alfresco-datatable component in template
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display custom Stencil forms in Process Tasks within ADF application?
You can use any HTML or Angular component as part of the stencil. In fact, ADF stencil IS an Angular component. You can see examples here: alfresco-ng2-components/custom-editor.component.ts at master · Alfresco/alfresco-ng2-components · Gi...
Discussions, help and advice about the Alfresco Development Framework.
- Backup IMAP Email to PST
- How do you inject the services you need into an ex...
- Add Search Button and Field inside cm:content
- Setting Up Development Environment for Customizing...
- Can't built dependency using ACA-shared
- Use a different Authentication Method for AOS in a...
- Connect to Rest API with NTLM authentication enabl...
- How to override login page's successRoute="/perso...
- Alfresco JS API is archived, how can i integrate a...
- workflow history
- Add "Change File Title" to Context Menu & Delete C...
- Issue with Alfresco ADF - Unwanted Display of Tags...
- Rest API - Seach a node with a name
- act_hi_taskinst table end_time_ column is not gett...
- Linking local ACA to DW
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
