How to populate the ObjectDataTableAdapter with Alfresco api
- Alfresco Hub
- :
- ADF - Forum
- :
- How to populate the ObjectDataTableAdapter with Al...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey,
I'm following this tutorial: https://www.alfresco.com/abn/adf/docs/tutorials/working-with-data-table/
here is my mydatatable.component.ts
import { Component, OnInit } from '@angular/core';
import { AlfrescoApiService } from '@alfresco/adf-core';
import { ObjectDataTableAdapter, ObjectDataRow } from '@alfresco/adf-core';
@Component({
selector: 'app-mydatatable',
templateUrl: './mydatatable.component.html',
styleUrls: ['./mydatatable.component.scss']
})
export class MydatatableComponent implements OnInit {
data = new ObjectDataTableAdapter([],[]);
constructor(private apiService: AlfrescoApiService) {
let api: any = this.apiService.getInstance();
// let api2: any = this.apiService;
api.webScript.executeWebScript(
'GET',
'people',
[],
null,
'/alfresco/api/-default-/public/alfresco/versions/1',
null
).then(
(response: any) => {
let results = [];
for (var entry of response.list.entries) {
results.push({
id: entry.entry.id,
firstName: entry.entry.firstName,
lastName: entry.entry.lastName,
status: 'green',
icon: 'material-icons://accessibility'
});
}
this.data.setRows(results.map(item => {
return new ObjectDataRow(item);
}));
}
);
}
ngOnInit(): void {
}
onRowClick(event: any) {
alert('We just clicked row id: ' + event.value.obj.status);
}
}and mydatatable.component.html
<adf-datatable
(rowClick)="onRowClick($event)"
[data]="data">
<data-columns>
<data-column
key="icon"
type="image"
[sortable]="false">
</data-column>
<data-column
key="firstName"
title="First Name">
</data-column>
<data-column
key="lastName"
title="Last Name"
class="full-width name-column">
</data-column>
<data-column key="status" title="Status">
<ng-template let-entry="$implicit">
<span *ngIf="entry.data.getValue(entry.row, entry.col) == 'red'" style="background-color: red; width: 20px; height: 20px"></span>
<span *ngIf="entry.data.getValue(entry.row, entry.col) == 'green'" style="background-color: green; width: 20px; height: 20px"></span>
</ng-template>
</data-column>
</data-columns>
</adf-datatable>when I compile I get nothing on the http://localhost:4200/mydatatable. However in the console I get this error:
core.js:4442 ERROR TypeError: Cannot read properties of undefined (reading 'executeWebScript')
at new MydatatableComponent (mydatatable.component.ts:22)
at NodeInjectorFactory.MydatatableComponent_Factory [as factory] (mydatatable.component.ts:55)
at getNodeInjectable (core.js:4274)
at instantiateRootComponent (core.js:8026)
at createRootComponent (core.js:13542)
at ComponentFactory$1.create (core.js:24101)
at ViewContainerRef.createComponent (core.js:10205)
at RouterOutlet.activateWith (router.js:5178)
at RouterOutlet.ngOnInit (router.js:5114)
at callHook (core.js:3281)PS: when I try the same url on postman it works
What could be the problem, and how I can fix it
Thank you in advance
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The tutorial may be out of date. I think the webscript has been deprecated from newer versions of the ADF and it is no longer available. I used EcmUserService and it worked.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The tutorial may be out of date. I think the webscript has been deprecated from newer versions of the ADF and it is no longer available. I used EcmUserService and it worked.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to populate the ObjectDataTableAdapter with Alfresco api
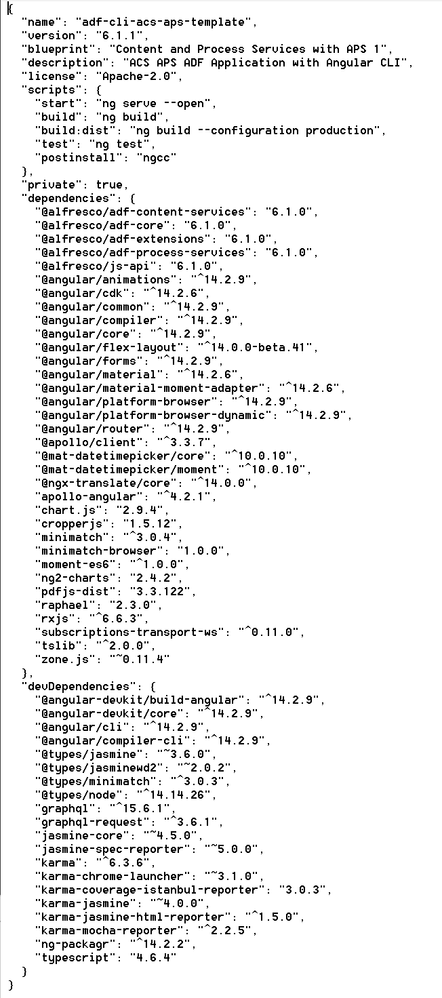
Hello, a have installed template:
and did not found service/text EcmUserService, how to ge list of users w any component/view?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to populate the ObjectDataTableAdapter with Alfresco api
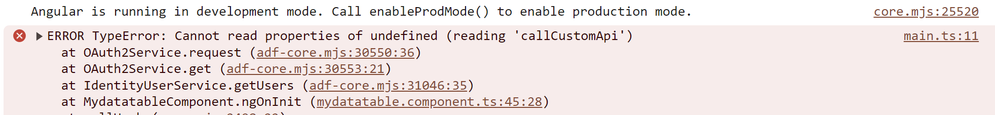
A try to get list of users service IdentityUserService but a have error in browser console:
How to get list of users?
Discussions, help and advice about the Alfresco Development Framework.
- How do you inject the services you need into an ex...
- Add Search Button and Field inside cm:content
- Setting Up Development Environment for Customizing...
- Can't built dependency using ACA-shared
- Use a different Authentication Method for AOS in a...
- Connect to Rest API with NTLM authentication enabl...
- How to override login page's successRoute="/perso...
- Alfresco JS API is archived, how can i integrate a...
- workflow history
- Add "Change File Title" to Context Menu & Delete C...
- Issue with Alfresco ADF - Unwanted Display of Tags...
- Rest API - Seach a node with a name
- act_hi_taskinst table end_time_ column is not gett...
- Linking local ACA to DW
- Help on generating first extension for ACA 4.2 (or...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.