- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
What is WCMQS ?
Alfresco Web Quick Start is a set of website design templates and sample architecture, built on the Alfresco Share content management and collaboration framework.
With Quick Start, developers can rapidly build customized and dynamic web applications with powerful content management features for the business users without having to start from scratch.
Using standard development tools developers can quickly deploy the comprehensive content management capabilities of Alfresco to build new and innovative web applications. Developed using the Spring framework with Alfresco Surf, the Web Quick Start allows developers to easily extend Alfresco to add new features to support the demands of the business.
Why is good to know WCMQS ?
- WCMQS is a powerful component for creating a website
- You can customize your website as you wish
- You can create web scripts in JavaScript or Java
- You can use any JavaScript frameworks like AngularJS, ExpressJS etc, and libraries like jquery and also any responsive frameworks like Bootstrap foundation etc
How do you Install WCMQS ?
There are two ways to install WCMQS in your alfresco application:
1) If you use the installer you need tick the checkbox Web Quick Start
2) if you are installing manually Alfresco using the war then you need only to add the war WCMQS to your alfresco application.
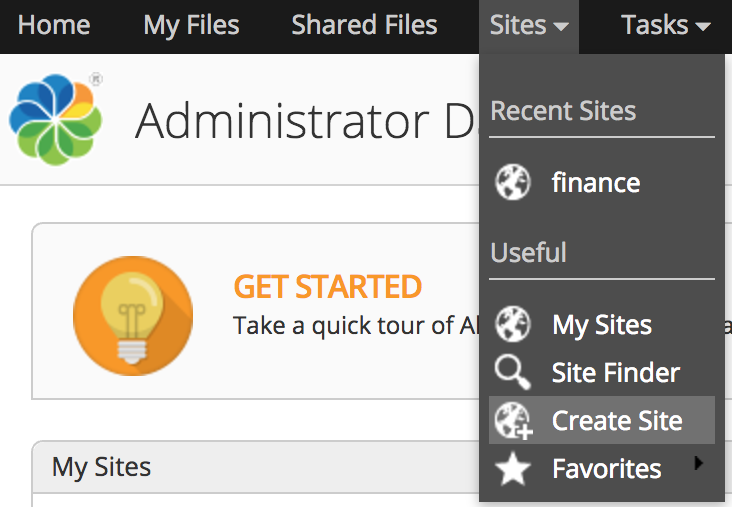
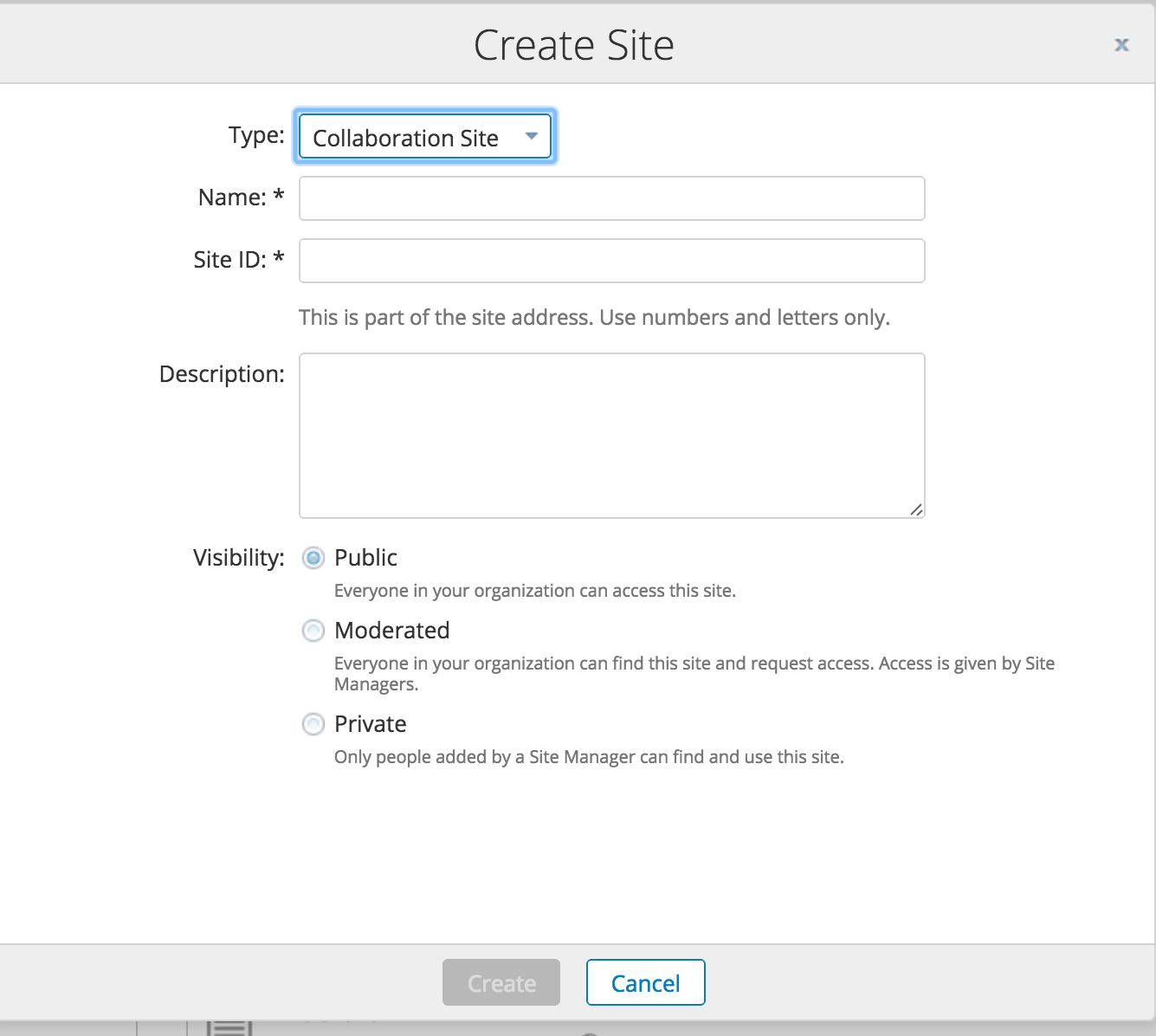
For checking that WCMQS have been installed correctly on your Alfresco application you can create a collaboration site:


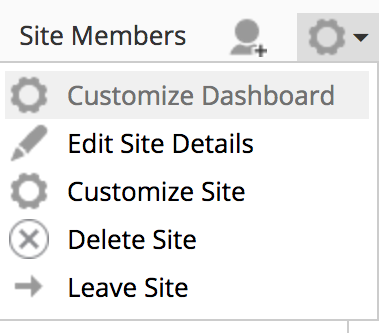
After you have created your collaboration site it is time to add the web quick start dashlet.
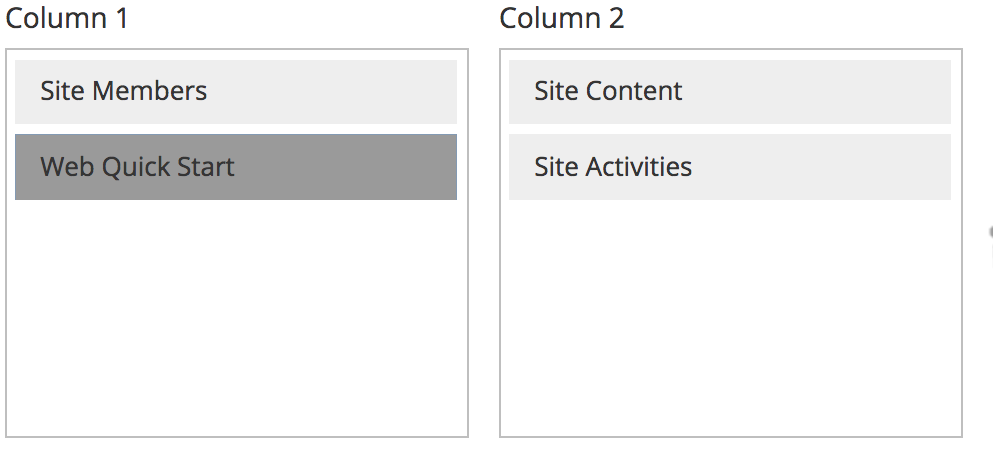
Below, the screen captures will explain how to add a dashlet on Alfresco.

Choose "Add Dashlet"

Drag the "Web Quick Start" into one of the columns

The added dashlet will grant you access to two prototype websites:
Finance (single language)
Government (multilanguage)

In my example I select Finance.
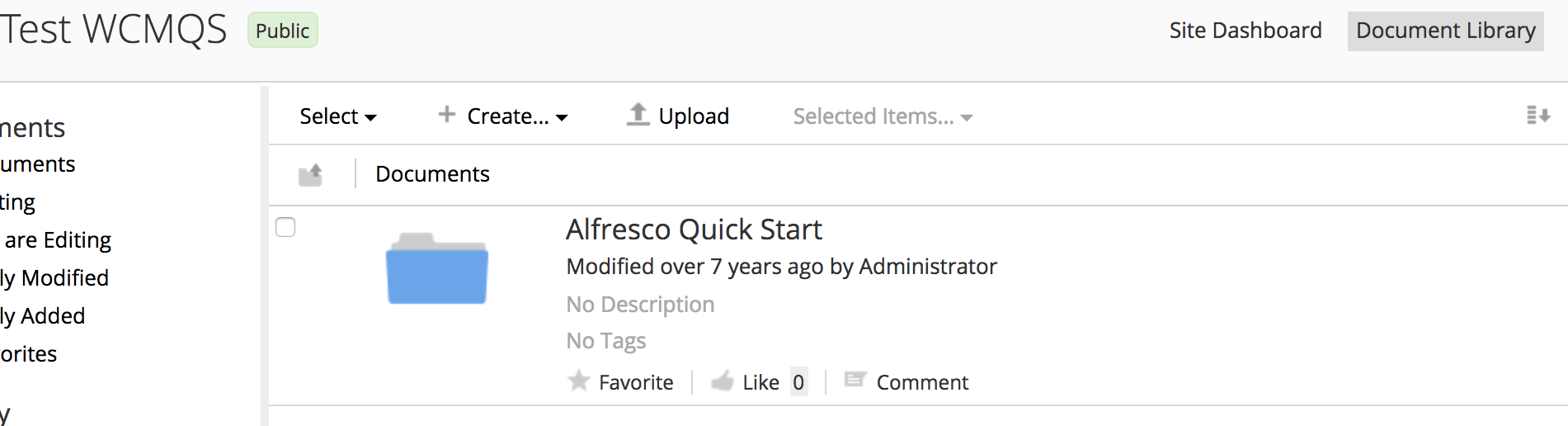
After you select one of the two prototypes it will create an example website inside the document library.

Configuring WCMQS :
After the installation it is time to configure WCMQS.
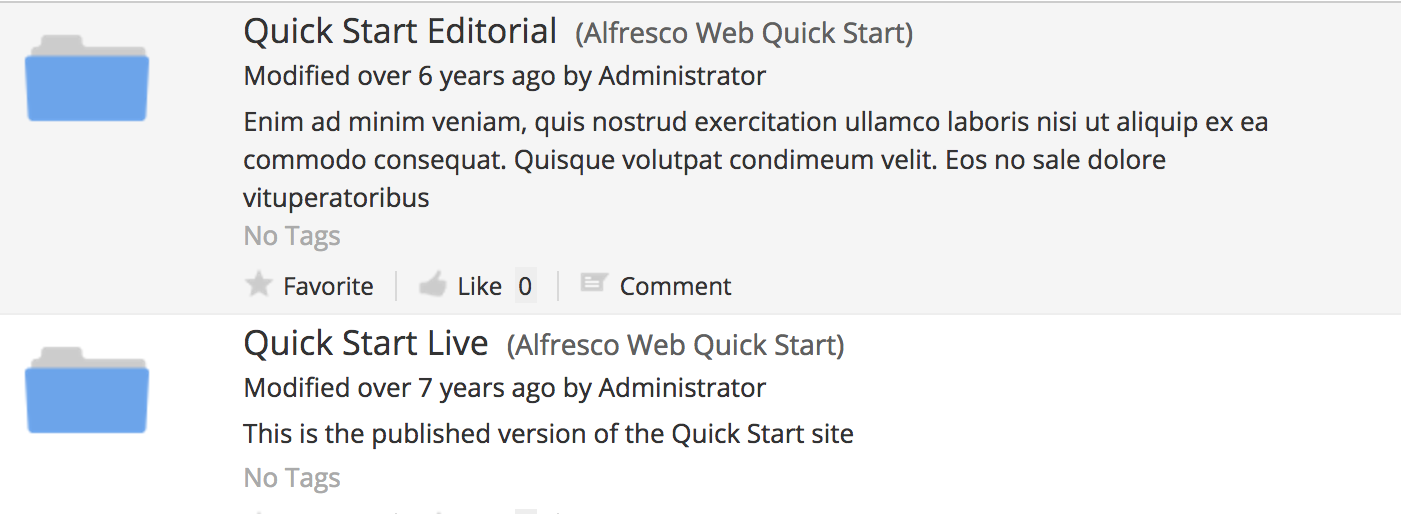
By default, WCMQS create two folders: One for editorial and one for live content:

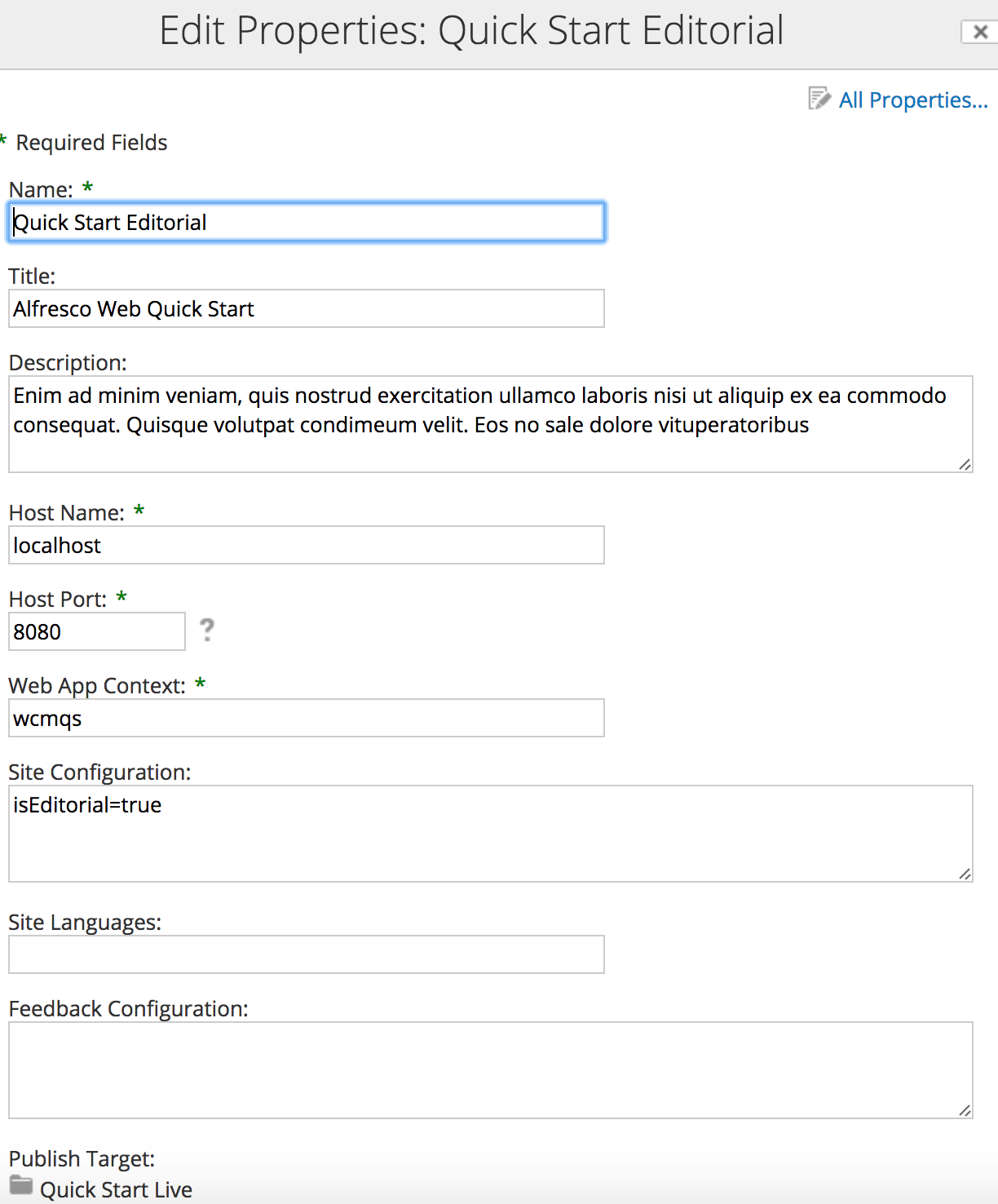
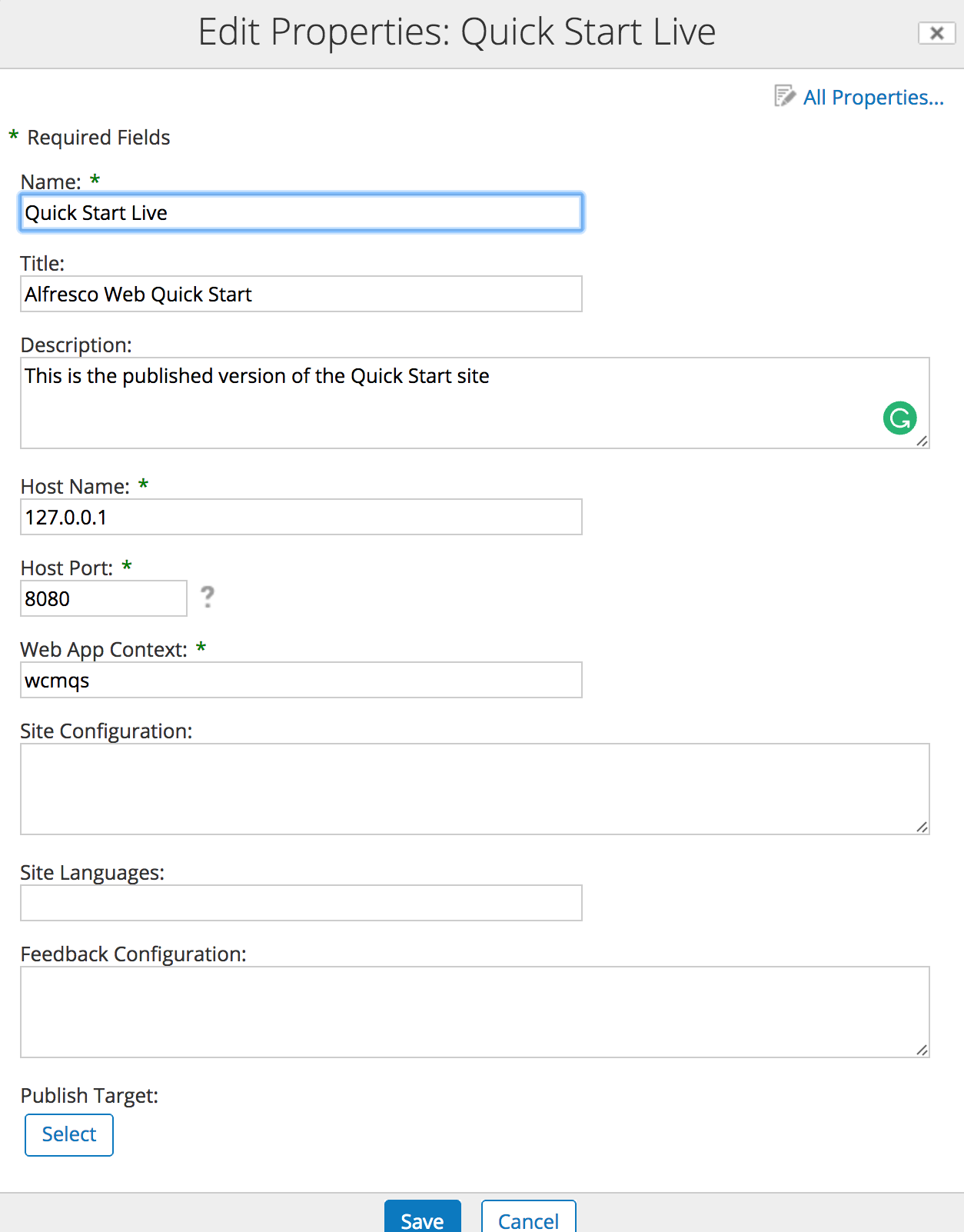
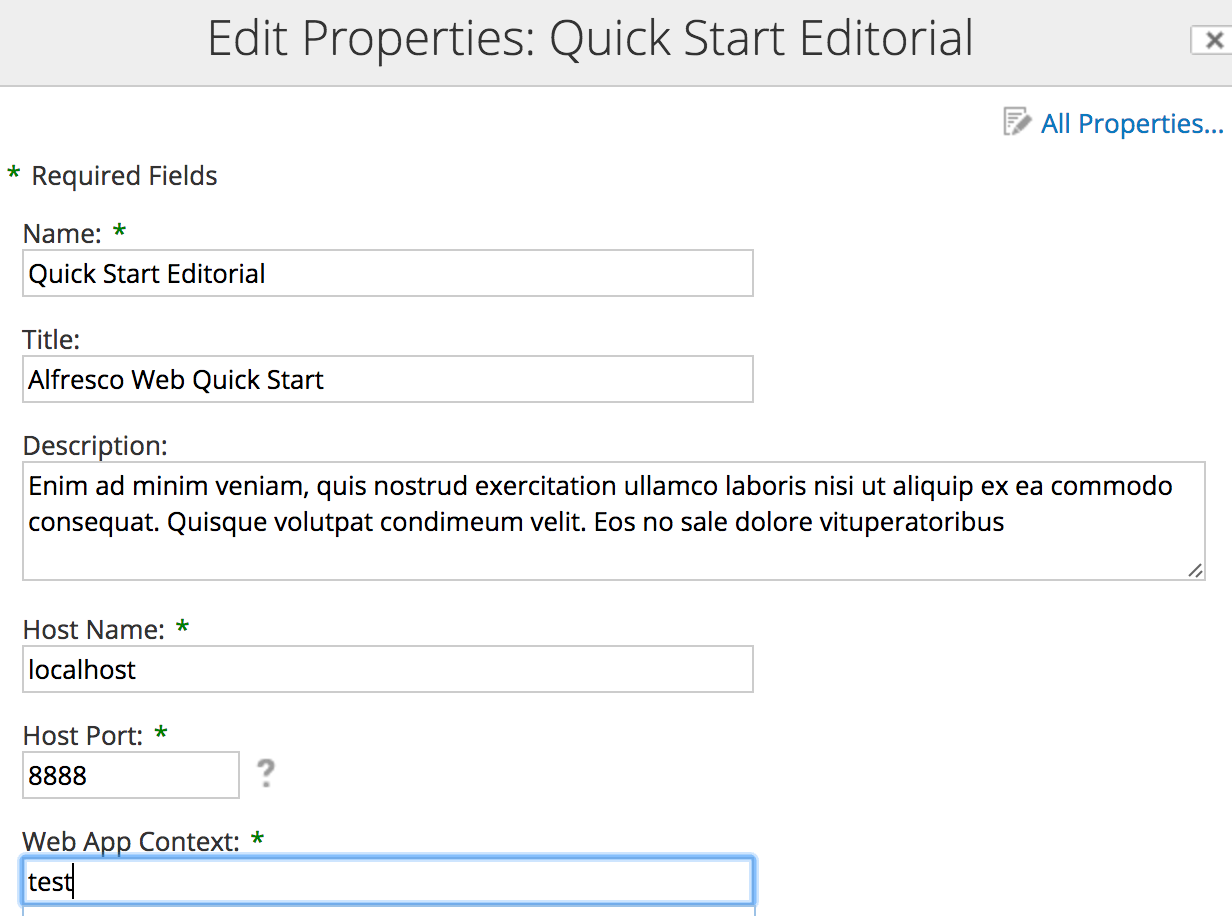
Editorial and Live folder must have two different host as properties configured. By default the Editorial has the host "localhost" while live is be default configured to "127.0.0.1". Both are configured on port 8080 with the context name "wcmqs"


If you have a different port and you want a different name you need click the Editorial or Live and modify the properties.
In my example, the port is 8888 (because my alfresco run in port 8888) and my website will be called test.

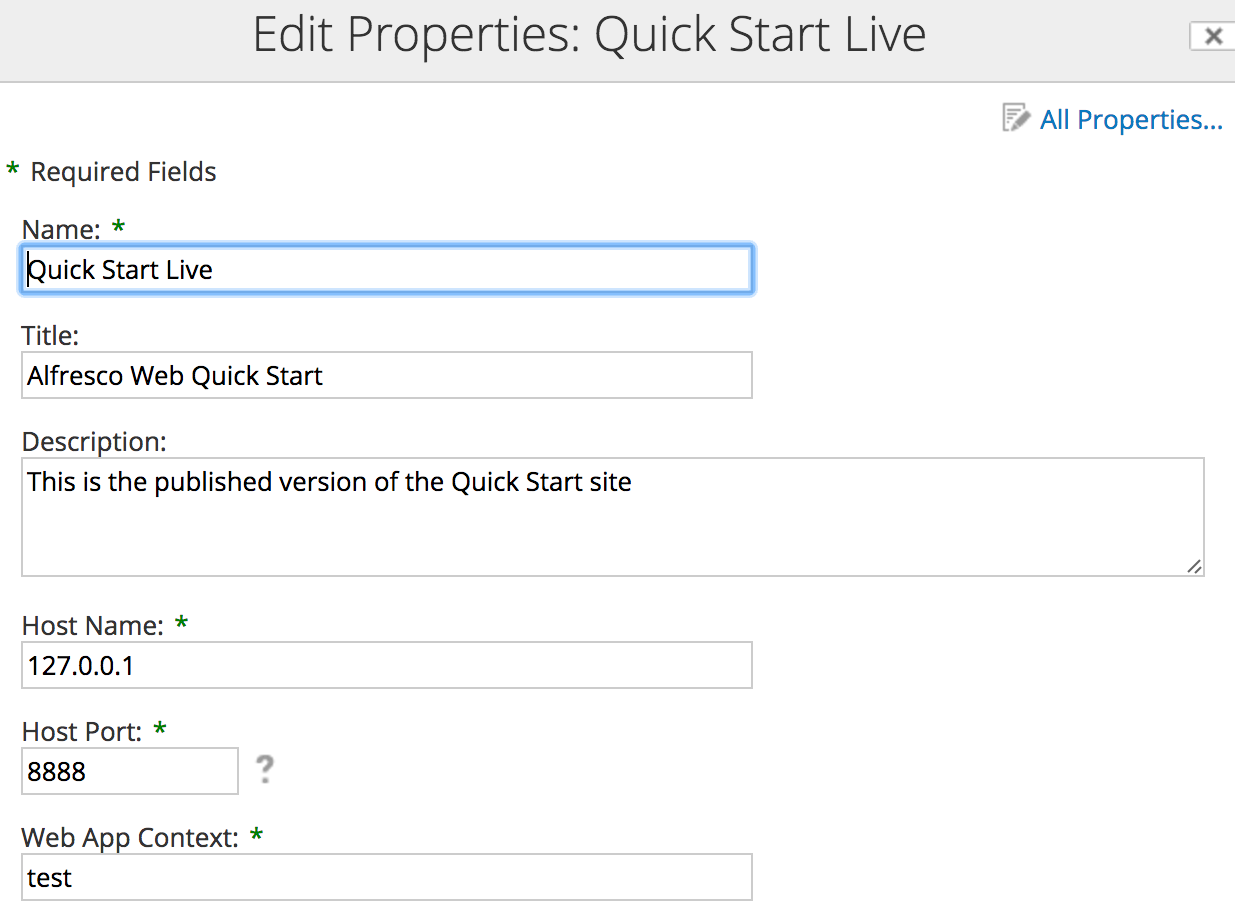
Same configuration for live (apart from the host name):

#Once you decided how the site is called you need go under tomcat/webapps/ copy the WCMQS.war and rename to the name of your site.war. Alfresco will create your new site. Restart tomcat and now is time to test your site going to your "host":"port"/"context" of the site in my case will be localhost:8888/test/



If you have done all correctly you should see the following site :

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
