Hello community please I need your help
- Alfresco Hub
- :
- ACS - Forum
- :
- Hello community please I need your help
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello community please I need your help
I've been looking for a solution to a deficiency I have with alfresco for about 02 months. I made a simple form (html) of civil status and I want to share the file between the parties involved for a final validation. for this it is necessary that after filling out the form the execution of the save button creates a pdf file and saves it automatically in the repository, I really do not know how to do it please I attach my html code and what I have already done:
<!DOCTYPE html>
<html>
<head>
<title>Save form Data in a Text File using JavaScript</title>
<style>
body {
background-position:center;
background-position:relative;
}
div {
border: 0px solid black;
margin-top: 5px;
margin-bottom: 5px;
margin-right: 350px;
margin-left: 350px;
background-color: hsl(50, 33%, 25%);
}
label {
float: left;
text-align: right;
width: 35%;
margin: 0px;
padding: 0px;
display: block; }
input[type=button]{
font: 17px Calibri;
width: auto;
float: center;
cursor: pointer;
padding: 7px;
}
</style>
</head>
<body>
<form onload="showType(this)" >
<div align="center">
<h1> <legend>Formulaire d'acte de naissance</legend></h1>
<h2> <legend>Informations sur le centre d'état civil</legend></h2>
<!--Add few elements to the form-->
<label>Région : </label>
<input type="text" id="txtRegion" >
<label>Département : </label>
<input type="text" id="txtDepartement" >
<label>Arrondissement: </label>
<input type="text" id="txtArrondissement" >
<label>Centre d'état civil : </label>
<input type="text" id="txtcentre" >
<!-- informations sur l'enfant -->
<h2> <legend>Informations sur l'enfant</legend></h2>
<label>Nom de l'enfant : </label>
<input type="text" id="txtNomEnf" ></br>
<label>Prénom(s) de l'enfant : </label>
<input type="text" id="txtPrenomEnf" ></br>
<label>Né le : </label>
<input type="date" id="datedemande" name="datedemande"></br>
<label>A : </label>
<input type="text" id="txtlieu" ></br>
<label>Sexe : </label>
<select id="selSexe">
<option selected value="">--- Choisir le sexe de l'enfant ---</option>
<option value="Féminin">Féminin</option>
<option value="Masculin">Masculin</option>
</select>
<!-- informations sur le père -->
<h2> <legend>Informations sur le Père</legend></h2>
<label>Nom et Prénom(s) du père : </label>
<input type="text" id="txtNomPere" ></br>
<label>Né le : </label>
<input type="date" id="date_P" name="date_P"></br>
<label>A : </label>
<input type="text" id="txtlieupere" ></br>
<label>Domicilié à : </label>
<input type="text" id="domicile"></br>
<label>Profession : </label>
<input type="text" id="txtProfPere" ></br>
<label>Nationalité : </label>
<input type="text" id="txtnat" ></br>
<label>Document de Référence : </label>
<input type="text" id="txtref" ></br>
<!-- informations sur la mère -->
<h2> <legend>Informations sur la Mère</legend></h2>
<label>Nom et Prénom(s) de la mère : </label>
<input type="text" id="txtNomMere" ></br>
<label>Né le : </label>
<input type="date" id="date_M" name="date_M"></br>
<label>A : </label>
<input type="text" id="txtlieuMere" ></br>
<label>Domicilié à : </label>
<input type="text" id="domicile_M"></br>
<label>Profession : </label>
<input type="text" id="txtprofMere" ></br>
<label>Nationalité : </label>
<input type="text" id="nationaliteMere" ></br>
<label>Document de Référence : </label>
<input type="text" id="txtref" ></br>
<div>
<input type="button" id="bt" value="Enrégistrer" onclick="saveFile()" />
</div>
</div>
</form>
</body>
<script>
let saveFile = () => {
// Get the data from each element on the form.
const region = document.getElementById('txtRegion');
const departement = document.getElementById('txtDepartement');
const arrondissement = document.getElementById('txtArrondissement');
const centre = document.getElementById('txtcentre');
const nomEnf = document.getElementById('txtNomEnf');
const prenomEnf = document.getElementById('txtPrenomEnf');
const date = document.getElementById('datedemande');
const lieu = document.getElementById('txtlieu');
const sexe = document.getElementById('selSexe');
const nomPere = document.getElementById('txtNomPere');
const datepere = document.getElementById('date_P');
const lieuPere = document.getElementById('txtlieupere');
const domicile = document.getElementById('domicile');
const professionpere = document.getElementById('txtProfPere');
const nationalite = document.getElementById('txtnat');
const docRefpere = document.getElementById('txtref');
const nomMere = document.getElementById('txtNomMere');
const dateMere = document.getElementById('date_M');
const lieuMere = document.getElementById('txtlieuMere');
const domicileMere = document.getElementById('domicile_M');
const professionMere = document.getElementById('txtprofMere');
const nationaliteMere = document.getElementById('nationaliteMere');
const docRefMere = document.getElementById('txtref');
// This variable stores all the data.
let data =
'\r Région : ' + region.value + ' \r\n ' +
'Département : ' + departement.value + ' \r\n ' +
'Arrondissement : ' + arrondissement.value + ' \r\n ' +
'Nom du centre : ' + centre.value + ' \r\n ' +
'Nom de lenfant : ' + nomEnf.value + ' \r\n ' +
'Prénom de lenfant : ' + prenomEnf.value + ' \r\n ' +
'Date de naissance : ' + date.value + ' \r\n ' +
'lieu de naissance : ' + lieu.value + ' \r\n ' +
'Sexe : ' + selSexe.value + ' \r\n ' +
'De : ' + nomPere.value + ' \r\n ' +
'Né à : ' + lieuPere.value + ' \r\n ' +
'Le : ' + datepere.value + ' \r\n ' +
'Domicilié à : ' + domicile.value + ' \r\n ' +
'Profession : ' + professionpere.value+ ' \r\n ' +
'Nationalité : ' + nationalite.value + ' \r\n ' +
'Document de Référence : ' + docRefpere.value + ' \r\n ' +
'Et de : ' + nomMere.value + ' \r\n ' +
'Née à : ' + lieuMere.value + ' \r\n ' +
'Le : ' + dateMere.value + ' \r\n ' +
'Domicilié à : ' + domicileMere.value + ' \r\n ' +
'Profession : ' + professionMere.value + ' \r\n ' +
'Nationalité : ' + nationaliteMere.value + ' \r\n ' +
'Document de Référence : ' + docRefMere.value;
// Convert the text to BLOB.
const textToBLOB = new Blob([data], { type: 'text/plain' });
const sFileName = 'formulaire.txt'; // The file to save the data.
let newLink = document.createElement("a");
newLink.download = sFileName;
if (window.webkitURL != null) {
newLink.href = window.webkitURL.createObjectURL(textToBLOB);
}
else {
newLink.href = window.URL.createObjectURL(textToBLOB);
newLink.style.display = "none";
document.body.appendChild(newLink);
}
newLink.click();
}
function showType(fileInput) {
var files = fileInput.files;
for (var i = 0; i < files.length; i++) {
var name = files[i].name;
alert("Filename: " + name);}
}
</script>
</html>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Hello community please I need your help
@gaga I assume this HTML file is standalone and on form submit it would either:
- Create PDF and upload to Alfresco repository.
- Send the content of the html form (as xml, or json or request params depending on your choice. json is preffered) to an endpoint/webscript and write custom login within webscript to read the input, generate a pdf file and write it in a dedicated folder.
----------------------------------------------------------------------------------
For first approach:
You can create the pdf before hand using the form input and use alfresco's OOTB upload api to upload the pdf file. You can use either of following apis to upload
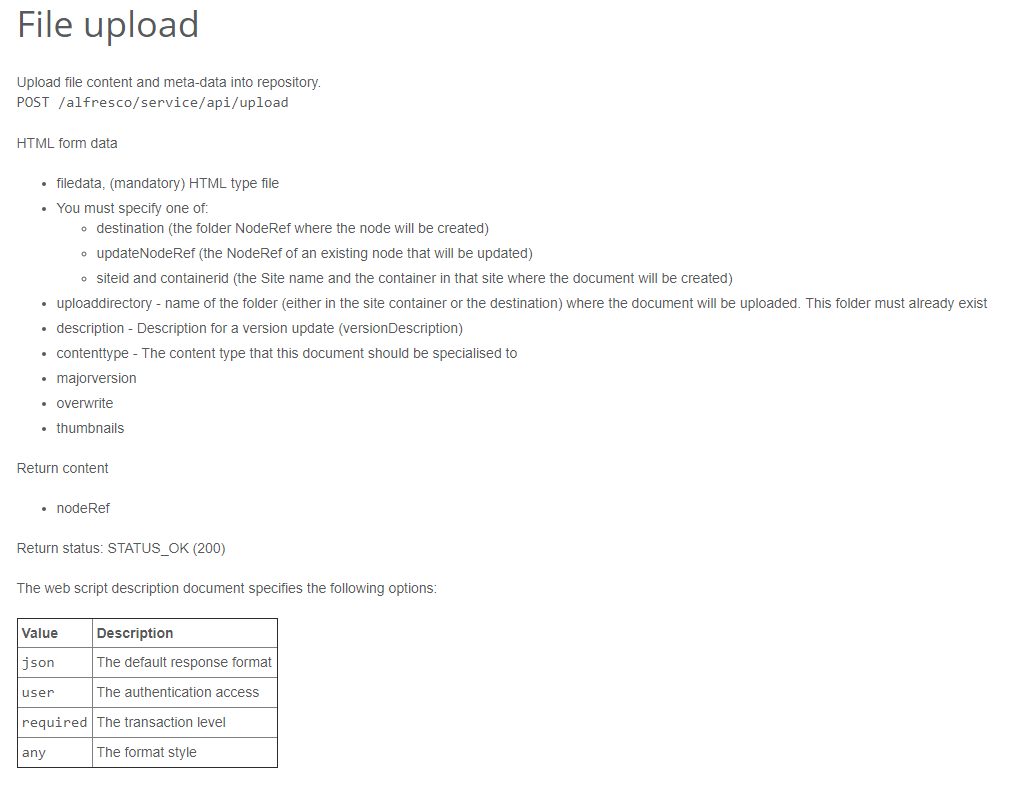
1- Using File upload API :

2- https://docs.alfresco.com/6.0/concepts/dev-api-by-language-alf-rest-upload-file.html
For second approach:
1- Create a webscript/rest api. Refer below tutorial/docs on how to implement a webscript.
http://ecmarchitect.com/alfresco-developer-series-tutorials/webscripts/tutorial/tutorial.html
https://docs.alfresco.com/6.0/concepts/ws-java-backed-webscripts.html
2- Within the webscript, you can use any open source/proprietary pdf generation libraries based on your choice and create the pdf based on the input (xml/json etc.). iText library is one of the open source libraries. You can check this tutorial here:
https://howtodoinjava.com/library/read-generate-pdf-java-itext/
3- Within the webscript, you can write logic to wirte the generated pdf into repository.
You can use following services to create file/folder:
- https://docs.alfresco.com/6.0/references/dev-services-filefolder.html
- https://docs.alfresco.com/6.0/references/dev-services-content.html
-----------------------------------
Note: You need to authenticate with alfresco and get the ticket for using the APIs or you can use basic authentication as well. Both are supported. You can either of the below given apis to get the ticket.
https://docs.alfresco.com/5.0/references/RESTful-RepositoryLoginPost.html
or
https://docs.alfresco.com/6.0/concepts/dev-api-by-language-alf-rest-auth-with-repo.html
(ACSCE, AWS SAA, Azure Admin)
Ask for and offer help to other Alfresco Content Services Users and members of the Alfresco team.
Related links:
- Alfresco don't start on tomcat 9
- Where is the file that contains the JMS configurat...
- Alfresco don't start on tomcat 9
- Need Urgent Advise: Inconsistent Content Store
- Where is the file that contains the JMS configurat...
- How to know the folder which triggered action
- Problem Size: Converting Document at PDF/A (label....
- How to call search api from surf webscript (share ...
- How to remove alfresco default properties for any ...
- Syntax for searching datetime property in Postman
- Full Text Search in Community 7.x
- Filtering people according mail
- People dashlet
- Manage rules in the alfresco 7.4 community I Need ...
- Alfresco Community v4.0 (2012), Ubuntu 12.04, Mysq...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
